HTML
HTML
Hyper Text Markup Language(超文本标记语言)
W3C标准
W3C:World Wide Web Consortium(万维网联盟),成立于1994年,是Web技术领域最权威和最具影响力的国际中立性技术标准结构。
W3C标准包括:
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
网页基本结构
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="罗赞">
<meta name="description" content="罗赞的个人博客">
<title>Title</title>
</head>
<body>
</body>
</html>
|
网页标签
标题标签
1
2
3
4
5
6
| <h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
|
段落标签
1
2
3
|
<p>Hello</p>
<p>world</p>
|
换行标签
水平线标签
字体样式标签
1
2
3
|
粗体:<strong>I love you.</strong>
斜体:<em>I love you.</em>
|
注释和特殊符号
1
2
3
4
5
6
7
8
9
|
空格
大于号>
小于号<
版权符号©
|
图像标签
1
2
3
4
5
6
7
8
|
<img src="../Resources/image/Cover.jpg" alt="A-SOUL" title="Cover" width="1000">
|
超链接
页面间链接
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<a href="图像标签.html" target="_blank">点击我跳转到图片</a><br>
<a href="基本标签.html" target="_self">
<img src="../Resources/image/Cover.jpg" alt="" width="500">
</a>
|
锚链接
1
2
3
4
5
6
7
8
9
|
<a name="top">顶部</a><br>
<a href="#top">回到顶部</a>
<a name="down">底部</a>
<a href="链接标签.html#down">回到链接标签底部</a>
|
功能性链接
1
2
3
4
5
6
7
8
|
<a href="mailto:2273038475@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2273038475&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:2273038475:53" alt="点击这里给我发消息" title="点击这里给我发消息"/>
</a>
|
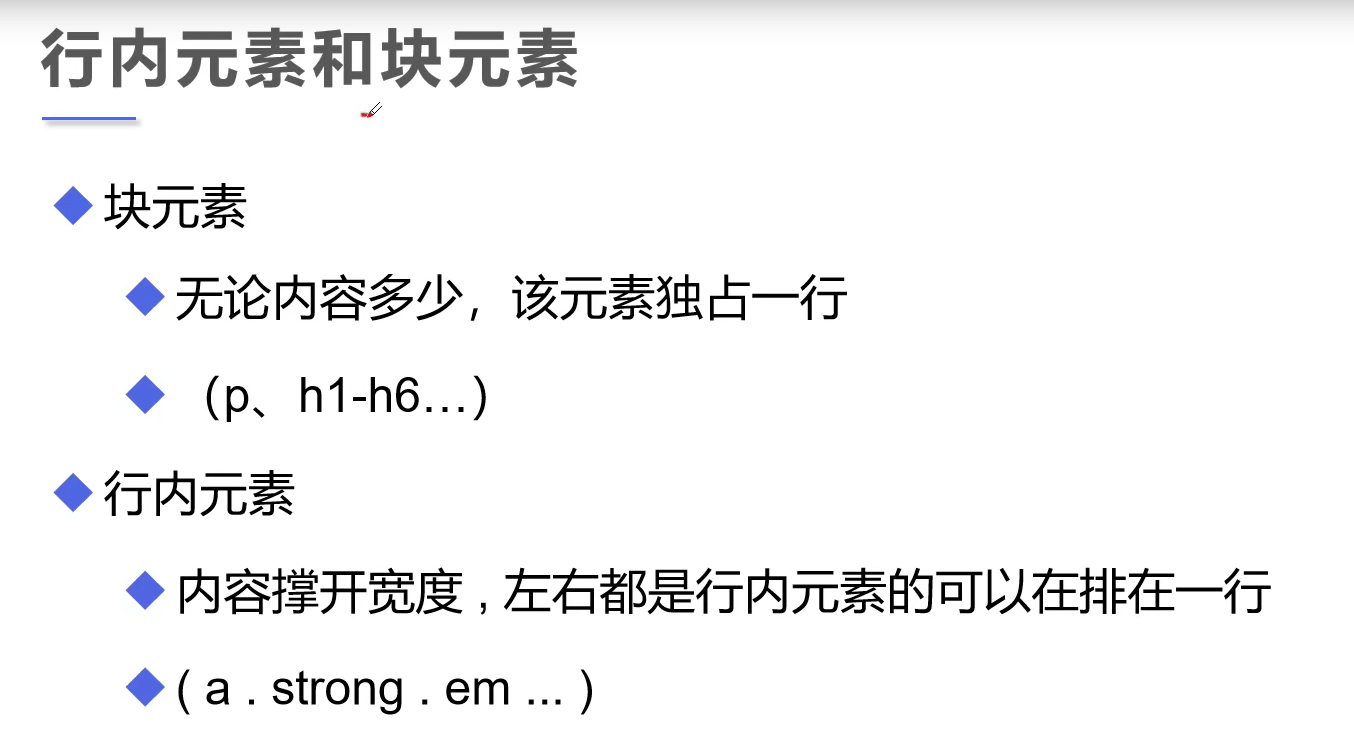
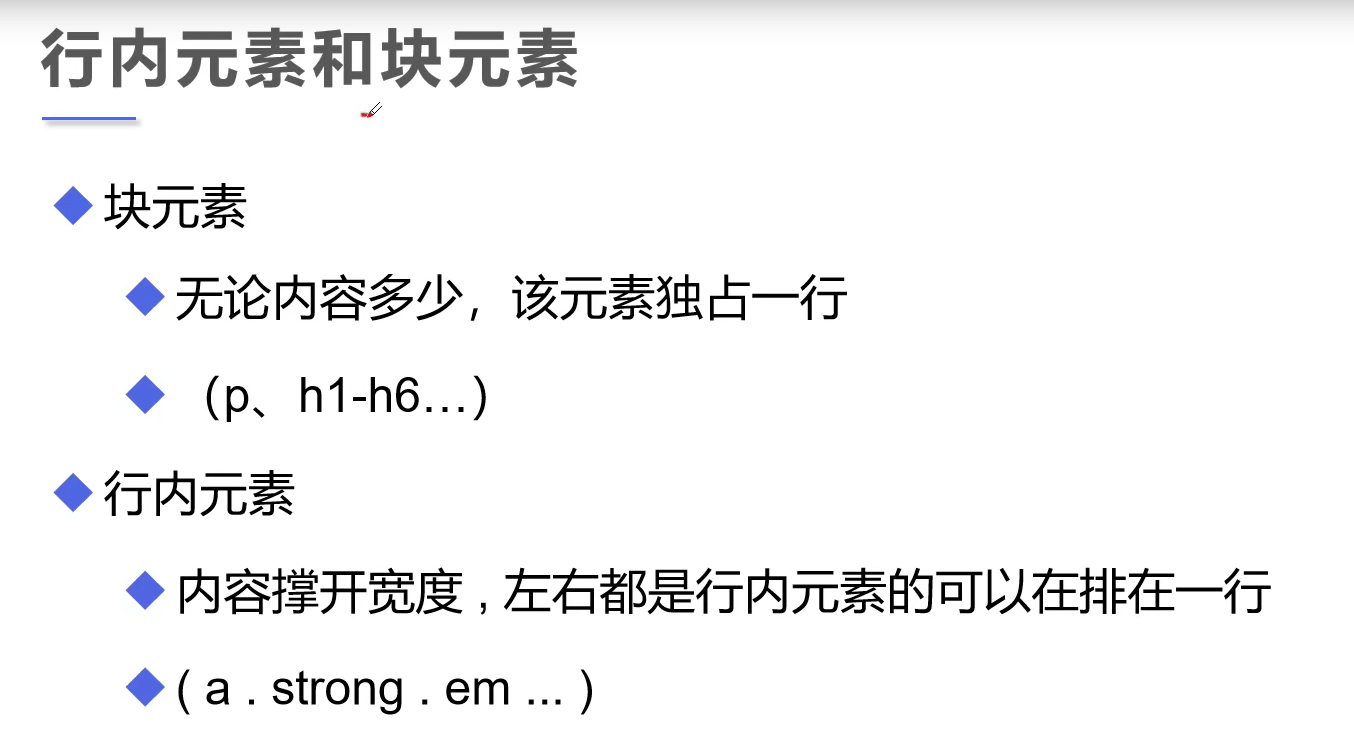
行内元素和块元素

列表
无序列表
1
2
3
4
5
6
7
|
<ol>
<li>JAVA</li>
<li>Python</li>
<li>C++</li>
<li>C#</li>
</ol>
|
有序列表
1
2
3
4
5
6
7
8
9
10
|
<ul>
<li>高等数学</li>
<li>大学英语</li>
<li>高级语言程序设计</li>
<li>思想道德与法治</li>
</ul>
|
自定义列表
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<dl>
<dt>学科</dt>
<dd>JAVA</dd>
<dd>Python</dd>
<dd>C++</dd>
<dd>C#</dd>
<dt>城市</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>天津</dd>
<dd>深圳</dd>
</dl>
|
表格
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<table border="1">
<tr>
<td>1.1</td>
<td colspan="2">1.2</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
|
媒体元素
1
2
3
4
5
6
7
8
9
|
<video src="../Resources/video/超级敏感.mp4" controls autoplay></video>
<audio src="../Resources/audio/超级敏感.mp3" controls autoplay></audio>
|
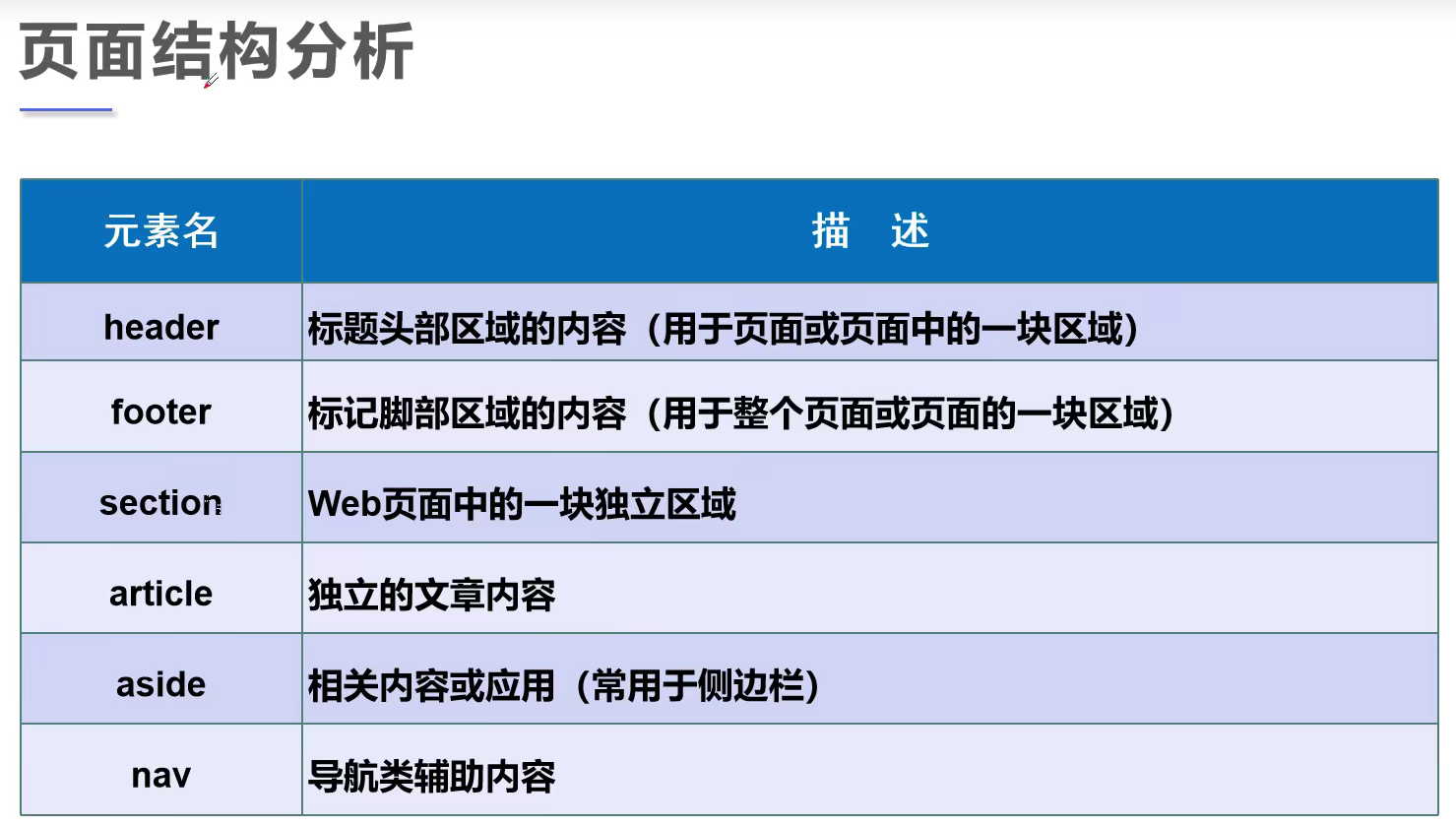
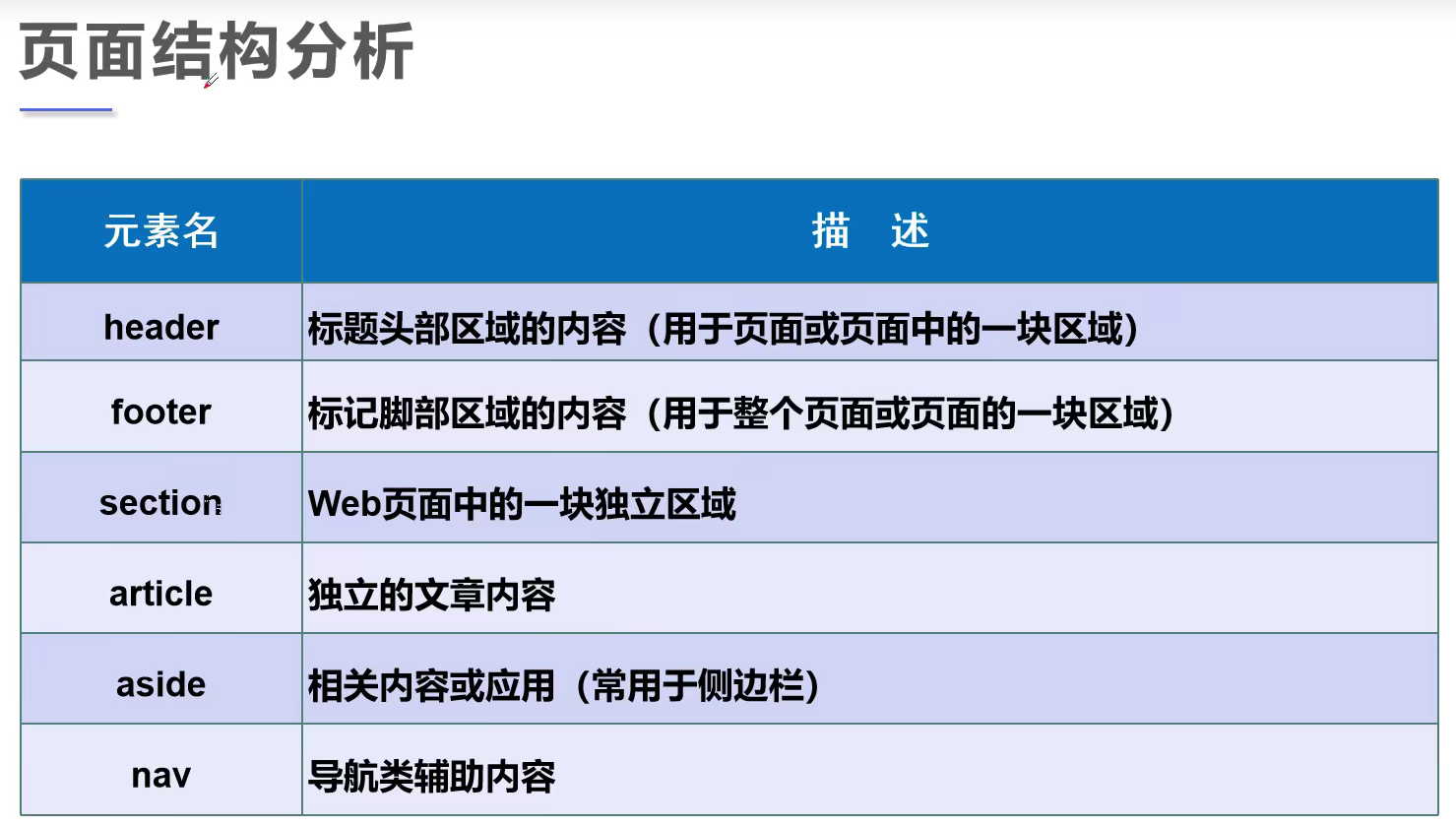
页面结构

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
|
内联结构
1
2
3
4
5
6
7
8
9
10
11
12
|
<iframe src="链接标签.html" name="haha" frameborder="0" width="500"></iframe>
<a href="视频与音频.html" target="haha">点击跳转视频与音频</a>
<iframe src="//player.bilibili.com/player.html?aid=719360265&bvid=BV1zQ4y1v7wd&cid=446875842&page=1"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>
|
表单
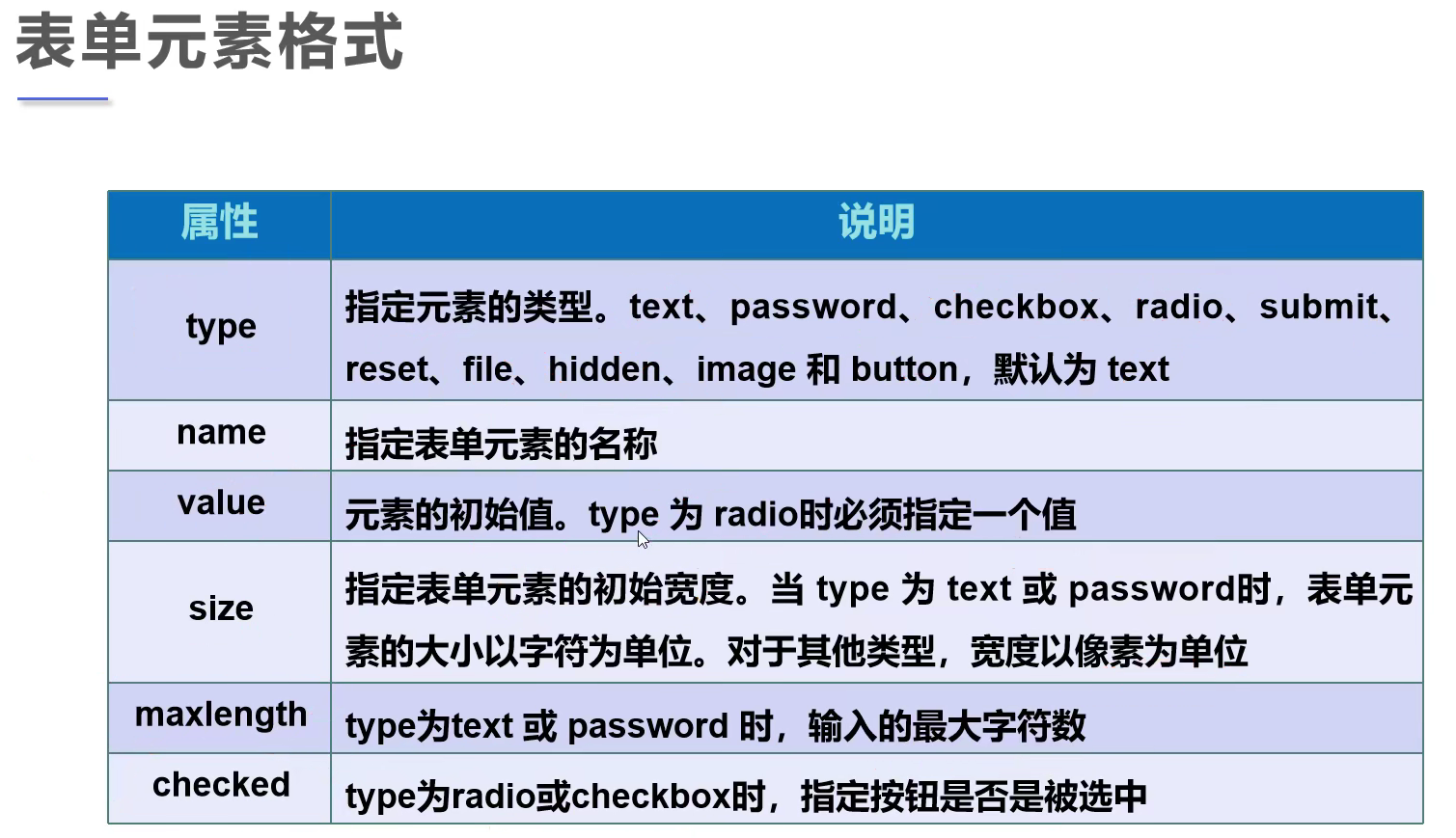
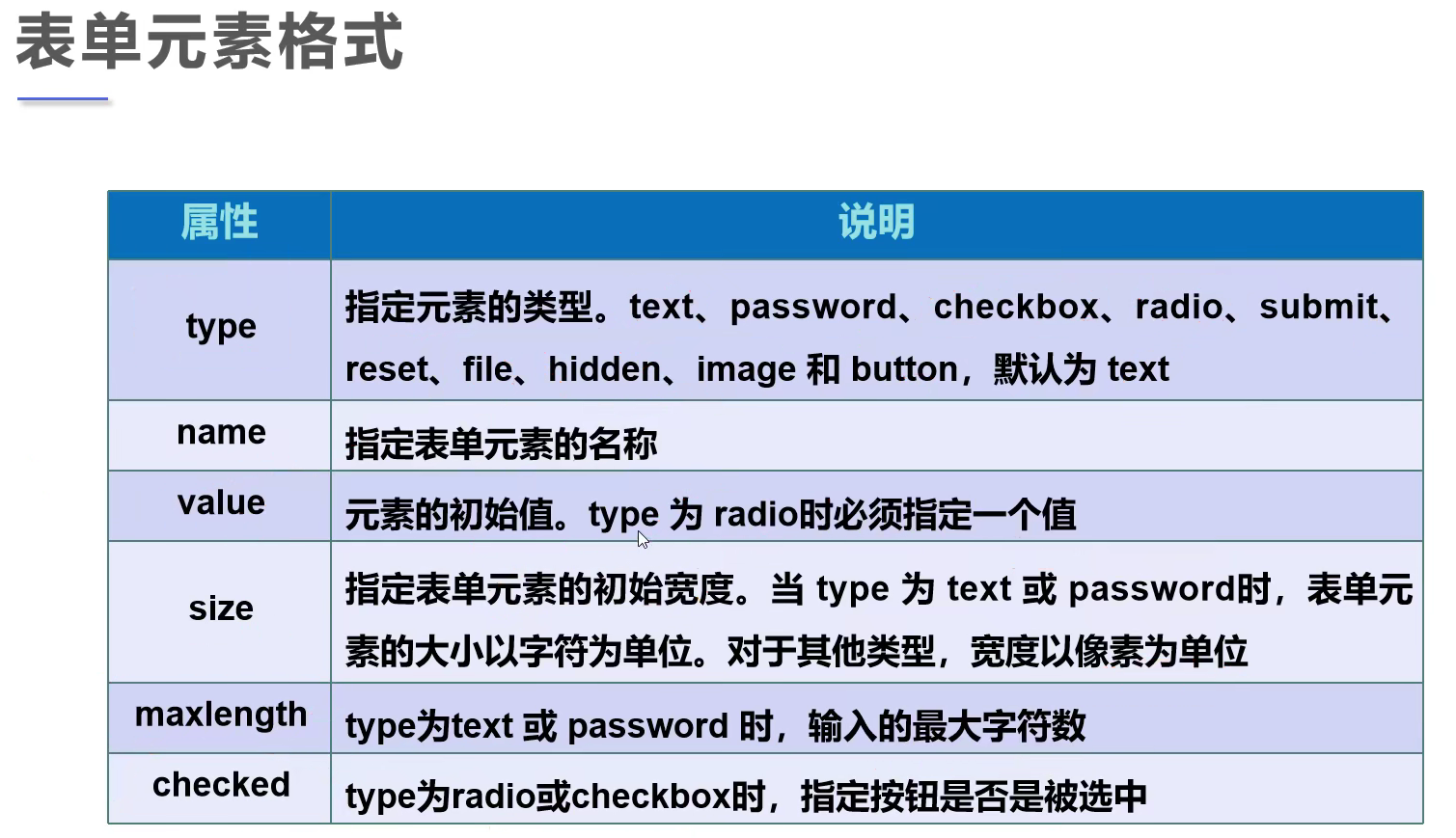
表单元素格式

表单元素类型
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<form action="test01.html" method="get">
<p>账号:<input type="text" name="username" value="admin" maxlength="10" size="30"></p>
<p>密码:<input type="password" name="password"></p>
<p>性别:
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female" checked>女
</p>
<p>下拉框:
<select name="列表名称">
<option value="选项的值1">选项1</option>
<option value="选项的值2">选项2</option>
<option value="选项的值3" selected>选项3</option>
<option value="选项的值4">选项4</option>
<option value="选项的值5">选项5</option>
</select>
</p>
<p>爱好:
<input type="checkbox" name="hobby" value="sleep">睡觉
<input type="checkbox" name="hobby" value="code" checked>敲代码
<input type="checkbox" name="hobby" value="game">打游戏
<input type="checkbox" name="hobby" value="study">学习
</p>
<p>反馈:
<textarea name="response" cols="50" rows="20">在这里填写反馈</textarea>
</p>
<p>
<input type="file" name="file">
<input type="button" name="upload" value="上传">
</p>
<p>邮箱:
<input type="email" name="my-email">
</p>
<p>URL:
<input type="url" name="my-url">
</p>
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<p>音量:
<input type="range" min="0" max="100" name="voice" step="2">
</p>
<p>搜索:
<input type="search" name="search">
</p>
<p>按钮:
<input type="button" name="btn1" value="点我">
<br>
<input type="image" src="../Resources/image/Cover.jpg" name="bn2" width="100">
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="清空">
</p>
</form>
</body>
</html>
|
表单应用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单应用</title>
</head>
<body>
<form action="test01.html" method="get">
<p>
<label for="mark">点我聚焦到文本框</label>
<input type="text" name="text" id="mark">
</p>
<p>
<input type="text" value="只给看,不给改" readonly>
</p>
<p>
<input type="checkbox" name="a">未选中,可改
<input type="checkbox" name="a" checked disabled>已选中,只读,改不了
<input type="checkbox" name="a" checked>已选中,可改
<input type="button" value="点不了" disabled>
</p>
<p>
<input type="button" value="看不见我但我依然存在" hidden>
<input type="button" value="看得见我">
</p>
</form>
</body>
</html>
|
表单初级验证
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初级表单验证</title>
</head>
<body>
<form action="test01.html" method="get">
<p>用户名:
<input type="text" name="username" placeholder="请输入用户名">
</p>
<p>密码:
<input type="password" name="password" required>
</p>
<p>URL:
<input type="text" name="url" pattern="/^(https?:\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/ 或 [a-zA-z]+://[^\s]*">
</p>
<p>
<input type="submit">
</p>
</form>
</body>
</html>
|
CSS
Cascading Style Sheet层叠级联样式表 。用于美化页面,可以设置字体、颜色、编剧、高度、宽度、背景图片、网页定位、网页浮动等。
导入CSS文件
1
| <link href="css/style.css" rel = "stylesheet" type="text/css"/>
|
基本选择器
作用:选择页面上某一个或者某一类元素
- 标签选择器:选中一类标签。
标签{}
- 类
class选择器:选中所有class属性一致的标签,可以跨标签。.类名{}
id选择器:全局唯一,不可重复。#id名{}
选择器优先级不遵循就近原则,是固定的:id选择器 > class选择器 > 标签选择器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: deepskyblue;
}
#id1{
color: antiquewhite;
}
.style1{
color: darkorange;
}
</style>
</head>
<body>
<h1 id = "id1"> 标题1 </h1>
<h1 class = "style1"> 标题2 </h1>
<h1 class = "style1"> 标题3 </h1>
<h1> 标题4 </h1>
</body>
</html>
|
层次选择器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body p{
background: red;
}
body>p{
background: green;
}
.active + p{
background: yellow;
}
.active~p{
background: darkorange;
}
</style>
</head>
<body>
<p> p0 </p>
<p class="active"> p01 </p>
<p class="active"> p1 </p>
<p> p2 </p>
<p> p3 </p>
<p class="active"> p11 </p>
<ul>
<li>
<p> p4 </p>
</li>
<li>
<p> p5 </p>
</li>
<li>
<p> p6 </p>
</li>
</ul>
</body>
</html>
|
属性选择器
id 和 class的结合
=:完全相等*=:包含等于^=:以xxx开头$=:以xxx结尾